The goal of this photo essay is to emphasize how students are showing empathy on campus and contrast this with areas where empathy is perhaps limited. I would greatly appreciate any constructive criticism!
Monthly Archives: October 2020
Cinemagraph GIF
Example:
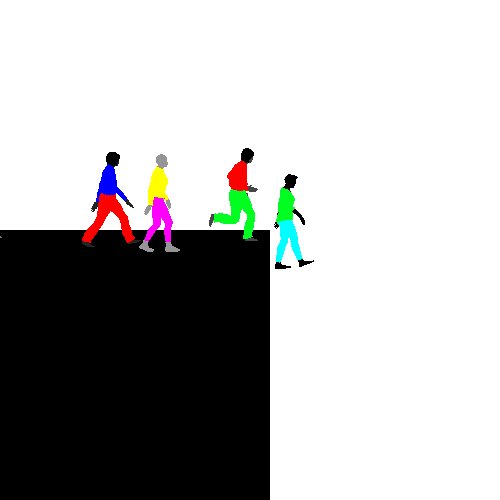
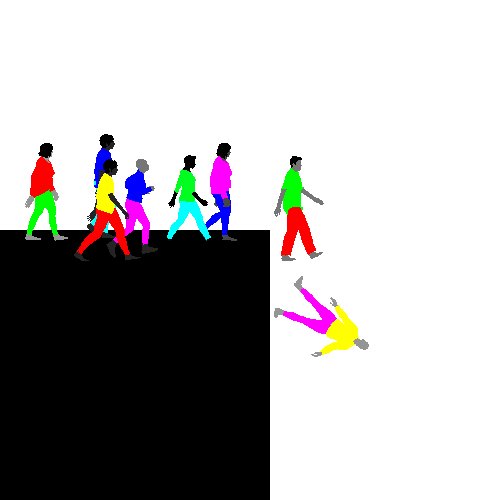
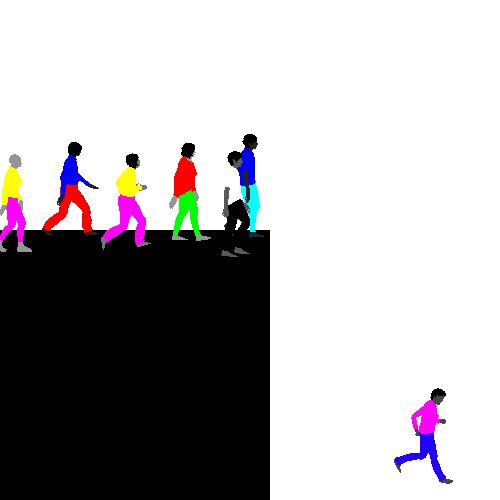
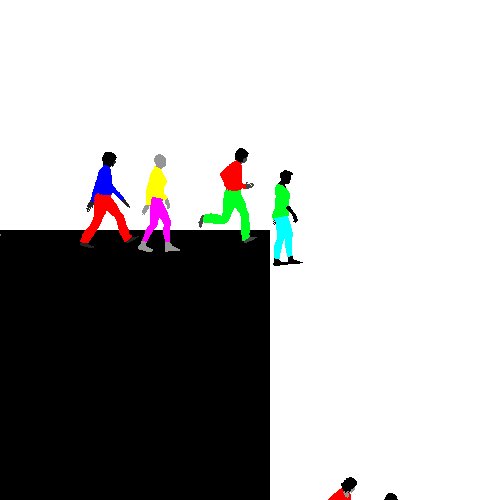
Counter- Example:
This counter-example challenges the typical Cinemagraph GIF, by changing the typical: scene, feel, and object in movement. Cinemagraphs, often display very little movement of a single object to allow for the appearance of the infant loop. The images typically appear relaxing, where the main source of movement comes from water. The scenes are most commonly in a natural environment, with few if any people. In this counter-example, there are many people, but to keep the general idea of the Cinemagraph only one person is moving. The movement is exaggerated compared to the minimalism of the standard Cinemagraph GIF. The scene takes place in the city instead of a rural area, and the panicked pacing of the individual illustrates an anxious mood. The individual who is the focus in the example is a white man, however, in the counter-example the main character is a black woman. The counter-example also has a rainbow filter, which further exaggerates the contrast between the dominant Cinemagraph with a more neutral color pallet. To relate this Cinemagraph even more to current times, the people are spread out and all wearing masks.
Please critique and offer suggestions
How to add a GIF (that keeps its animation!)

Credit: Peter Burr, lemmings, 2020, GIF
The most common frustration when attempting to upload GIFs is that your glorious moving image becomes a static one . . . not the same thing at all.
Here’s why that happens:
There are three default WordPress image sizes: thumbnail, medium, and large. WordPress can also keep your original image in full size, but you need to prompt it to do so. If you allow WordPress to choose the size for animated GIFs, it saves only the first frame. If you then add any of those image sizes into your post or page, they will be static GIF images with no animation–not what you had in mind!
Having established the problem, let’s check out the easy (but not intuitive) solution:
- Create your GIF post and add the text (GIF category, etc. from the GIF project prompt).
- Place your cursor where you want your first GIF, and click the Add Media button. This will bring up the WordPress media uploader popup. Click Upload files and select the animated GIF file from your computer.
- After uploading the file, here’s the crucial step: select ‘full size’ under the ‘Attachment Display Settings’ section on the right.
- Click ‘Insert into post’ button to continue. WordPress will now insert your animated GIF in the post editor: this full size image is the original animated GIF you uploaded, and you should be able to see the animation right away if you’re using the visual post editor.
Update: if your GIF is larger than 2mb (too big for Voices), then use the embed instructions Megan shared in the workshop today: embed your gif on WordPress.
